
Story
I’ve always wanted to clearly convey code changes when giving talks or writing blog posts.
I’ve thought that animations to show code differences are both beautiful and easy to understand, but creating them manually was a hassle, making it difficult to use them freely.
One day, while preparing materials for an upcoming presentation, it hit me:
“Why not create a website that makes it easy to generate these animations?”
That’s when I started working on UgoCode, and I managed to complete it in just two weeks!
Features

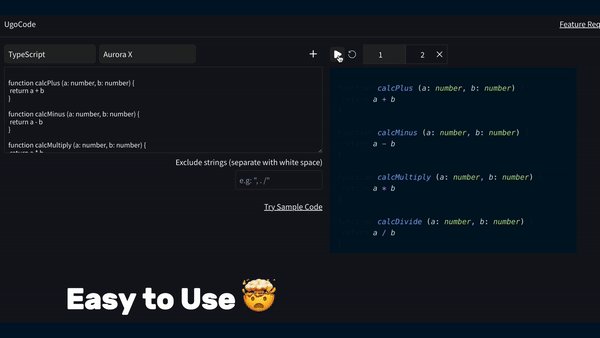
The features of UgoCode is very simple:
- Paste your code: Paste the code you want to compare.
- Click the button: Click the button to generate the animation.
The all of animation is implemented with CSS and JavaScript, so there is no waiting time for the server to process the code.
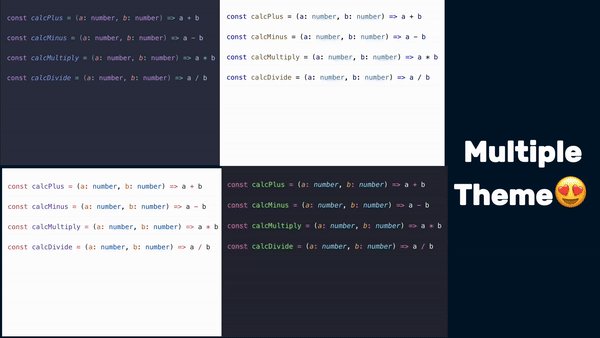
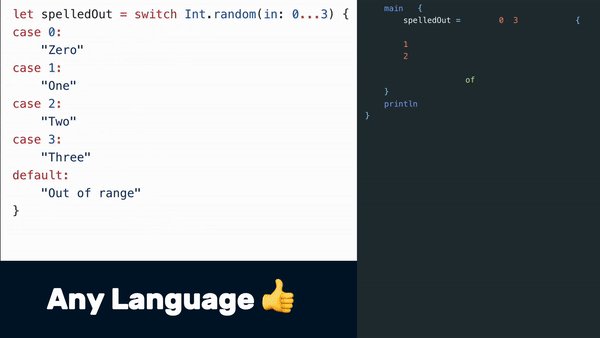
Thanks to Shiki, great syntax highlighting library, UgoCode supports various languages and themes, so you can customize the appearance of your code diff animations. 👍